How Do I Upload A Picture Onto Canvas
In this tutorial, we will discuss how to upload and embed images to Canvas, where to find great quality images, the difference between various paradigm format and which ones are improve (spoiler: it depends), and finally some bones image styling tips for improving the flow of your Canvas page. Experience free to follow along in the Canvas form while watching the tutorial.
Uploading vs embedding
Uploading
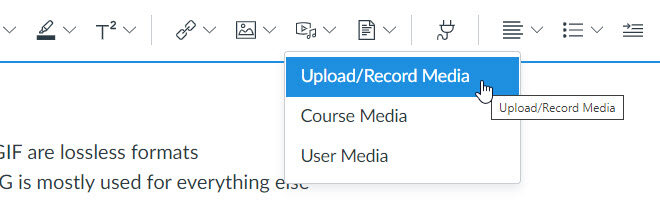
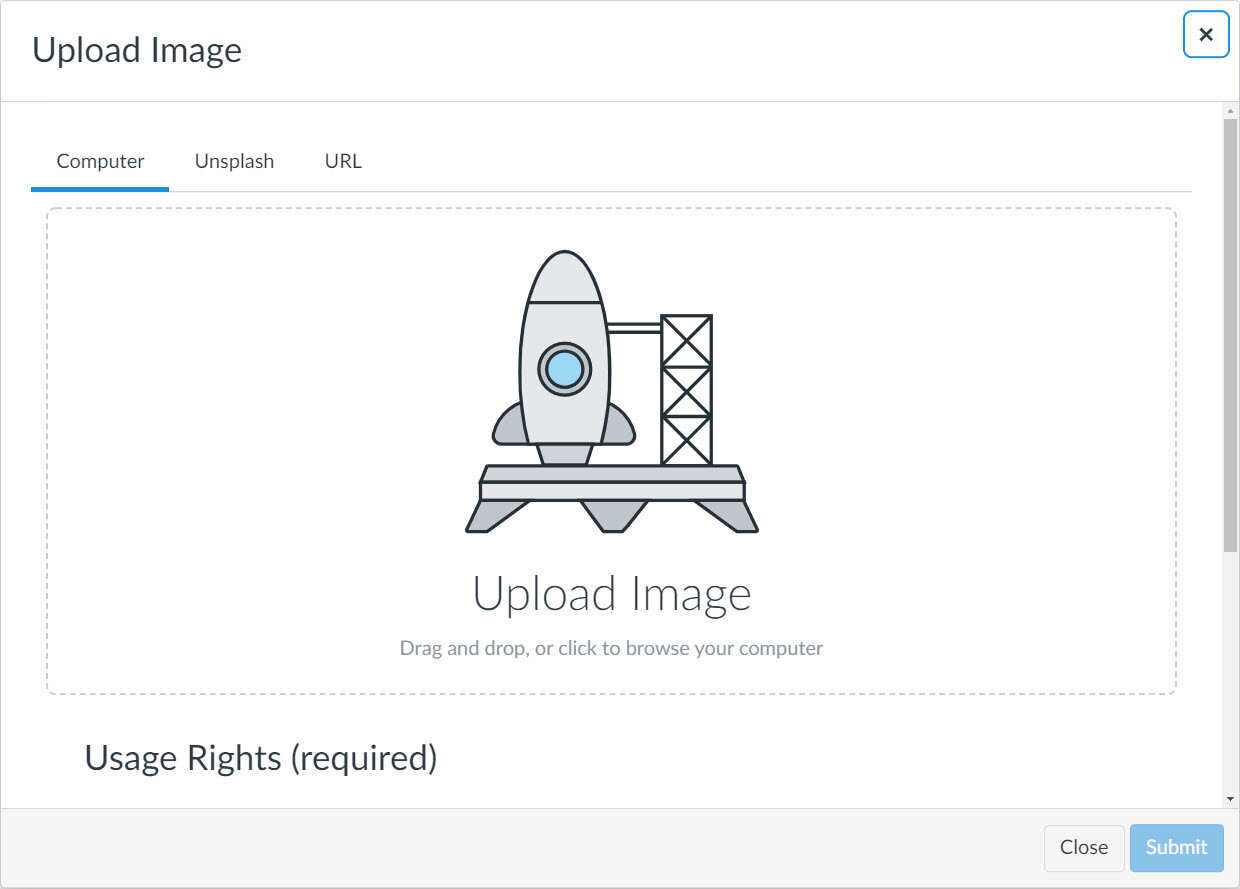
There are two approaches for putting an image on a Canvas page. One is to upload a picture from your device into Canvas. This perhaps the nearly common approach and consists of clicking the Upload Image icon on the rich content editor or from the bill of fare click: Insert >> Prototype >> Upload Image. You will then either drag an image from your estimator or click the interface to search for your image.


When you are uploading an image, you want to be mindful of the size. If you take a high resolution prototype that would be the size of a movie poster, but you but plan on using it equally a 300 pixel pic, so you might consider resizing it prior to uploading into Canvas. This way students with poor net connections will not need to look unnecessarily long for the image to load upwards. An image that is 8MB simply only shows up relatively small on the screen will still need to load the entire file size. For more detail about compression and paradigm file size, proceed reading below about the difference between PNG and JPG image formats.
Embedding
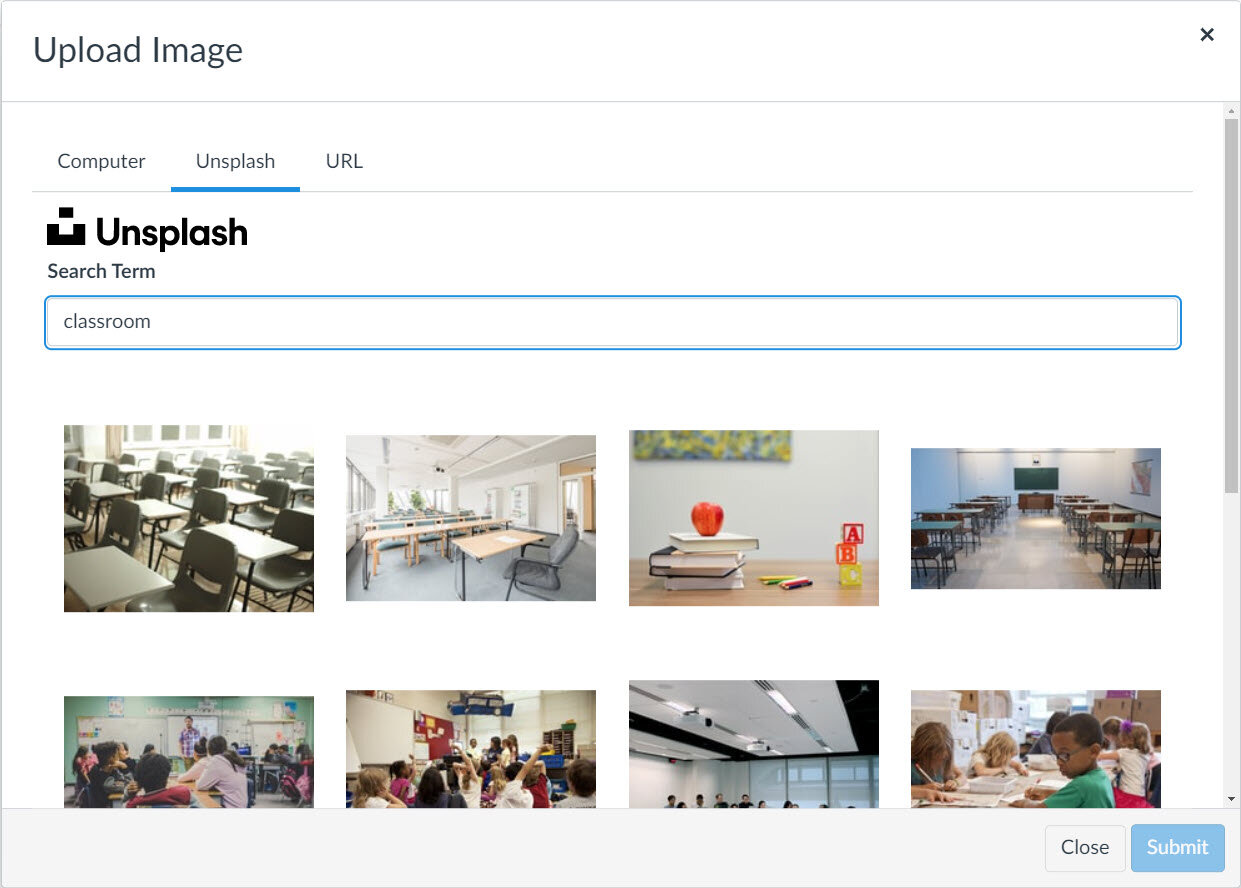
A very practical approach for using images in Canvass is to embed it into your grade. Images that are on the cyberspace can exist directly embedded, meaning you don't need to beginning download it and and so upload information technology. The epitome doesn't live in Canvas, but it displays in Sheet. The drawback is that if the paradigm is taken down from wherever it is embedded from then it will no longer bear witness up in your grade. The 2 primary means to embed an image are to search the Unsplash repository in Canvas, or to embed the prototype using the directly URL.


In addition to Unsplash.com, other skillful websites to find free, high resolution, and adept quality images include:
www.pexels.com
www.pixabay.com
or other platforms such as canva.com or Microsoft Role 365.
Formatting images in Canvas
There are a few simple CSS tricks that you tin exercise in the HTML editor to help marshal your image and provide margins. This can assist give your course content a more seamless appearance as yous organize the components. It also helps requite it a more professional person feel. The 2 tricks you will want to explore are to float your image to the left or the right, and to provide margins.
To add the CSS, you volition need to edit your page in the HTML editor. Locate your image <img src="URL"> and add the following code inside the <img> tag:
style="float: left;"
or
style="bladder: correct;"
You tin then add margins around your paradigm within the styling. If you want your image to float to the right side of the page and you would like 20pixels of margin all around it, then yous would use this lawmaking:
style="float: right; margin: 20px;"
If y'all want it to bladder to the left side of the page and yous but want margins on the right and the lesser but non on the left or top, then you would write:
manner="float: left; margin-right: 20px; margin-bottom: 10px;"
Here are two examples of images that are floating to the left. One has a margin to dissever the image from the text and the other has no margin.

style="float: left; margin-right: 20px; margin-bottom: 10px;"

manner="float: left; "
Types of prototype files: JPG, PNG, GIF
tl;dr
-
JPG is a lossy format, whereas PNG and GIF are lossless formats
-
JPG is typically used for photographs, PNG is mostly used for everything else
-
PNG and GIF support transparency, while JPG does not
-
JPG is a adept selection for modest file sizes
-
PNG is a good option for loftier quality
JPG
The JPG file format (one-time seen as JPEG) was developed in the early days of the internet. In that era, file compression was very important, as internet and file transfer speeds were very slow and non always stable. Nosotros needed a reliable way to share pictures, and a good style to do that was to compress large picture files into small file sizes. The merchandise-off was that file compression means pictures lose a lot of quality. Thus, JPG is referred to a lossy compressed file format. At the time, JPG was a fantastic alternative to BMP. JPG is still a standard format for photos and realistic imagery, especially when one wants to avoid sending big files - such as through electronic mail or sent from a phone.
Fun fact, for those who remember older operating systems, such equally MS-DOS, the file extensions could not exceed three characters, which is why JPEG became JPG. Today y'all might come across reference to both file extensions, simply they are exactly the same. JPG remains the more popular extension.
PNG
Unlike JPG, a PNG image is a lossless format, which means whatsoever compression does not affect the quality of the image. The drawback is that PNG file sizes tend to be much larger than JPG. With bandwidth beingness optimized and reckoner and mobile web devices being able to process large quantities of data, PNG has become the standard file type for web imagery, since information technology is ideal for graphics, text, and other art.
One of the notable aspects of PNG files is the power to support transparency. Whereas JPG fills in any transparent portions of the image with white, PNG volition go out those areas empty. This is convenient when doing photo manipulation in programs like Photoshop or Gimp where you don't want a "white box" surrounding the edges of the object, shape, or image.
GIF

Ugachaka
Baby
GIF is a file format that originated in the same era as JPG, only compresses in a lossless similar to PNG. Also similar to PNG, the GIF format supports transparency. What has traditionally distinguished GIF from the other formats is the ability to support animations. Possibly the about notable animated GIF is the dancing baby, or "Ugachaka Babe" of the late 90's.
Utilize of animated GIFs in teaching can be beneficial for demonstrating simple processes or instructions. As an ornamental element, animated images (such every bit the dancing baby) tin be exceedingly distracting and may backbite from more of import content. Be wary of using animations in presentations - even when the animation seems relevant to the topic.
Summary
JPG
-
is a lossy format (not high resolution)
-
is typically used for photographs
-
does not back up transparency
-
is a good option for small file size
PNG
-
is a lossless format (high resolution)
-
is used for images that are created (e.1000. logos), that include text, have detail, or are high resolution
-
supports transparency
-
is the most mutual standard for online imagery
GIF
-
is a lossless format (loftier resolution)
-
supports transparency
-
supports blitheness

Source: https://www.howtocanvas.com/create-amazing-pages-in-canvas/use-images
Posted by: arendsdred1964.blogspot.com

0 Response to "How Do I Upload A Picture Onto Canvas"
Post a Comment